Okay, after a fair bit of experimentation the smallest change I could make that would show a useful background image is as follows:
mainwindow.h:59
#include <QGraphicsSvgItem> //JD
#include <QSvgRenderer> //JD
mainwindow.h:78
class QGraphicsSvgItem; //JD
class QSvgRenderer;//JD
mainwindow.cpp:2331
actiondraw()
After these:
ui->actionDraw->setChecked(true);
ui->actionDetails->setChecked(false);
ui->actionLayout->setChecked(false);
Add:
QSvgRenderer *wallpaperRenderer = new QSvgRenderer(QLatin1String("/mnt/hgfs/sandpitShare/L008/backdrop1.svg"));
QGraphicsSvgItem *wallpaper = new QGraphicsSvgItem();
wallpaper->setSharedRenderer(wallpaperRenderer);
wallpaper->setZValue(-2.0); //so that it is behind the Seamly drawing.
wallpaper->setScale( 91.4/68.53 );
sceneDraw->addItem(wallpaper);
So you can see that I’m hard coding the path to the image file. I’m using an SVG, I’ve not tried with other images but I’m guessing that you could do similar with a PNG by changing the above accordingly.
You can also see that I’m setting a seeming arbitrary scaling.
To get started, set the scaling to 1, and define a set of perpendicular lines in Seamly2D of the dimensions your image should be. Determine how big your image IS being rendered and then set the scaling to match. I was baffled as to why this isn’t consistent across images.
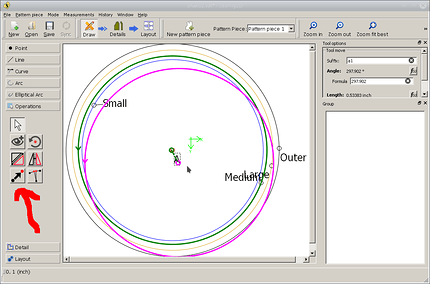
Once you have done the above then you’ll have a useful background image in drawing mode (only) that pans and zooms with your pattern. Just what you need if you are trying to design a parameterised version of an existing pattern.
To turn this into a proper feature I would suggest that we keep it as simple as possible. Allow the user to select a file, offset and scale. The user can then tweak the offset and scale values until the image is the right size and where they want it.
If we wanted to go any further than that, then having Seamly remember the file, offset, and scale that you are using as a wallpaper would be good - obviously this would be a file format change, albeit a simple one.
 I made this a banner topic, and will post it on Facebook.
I made this a banner topic, and will post it on Facebook.






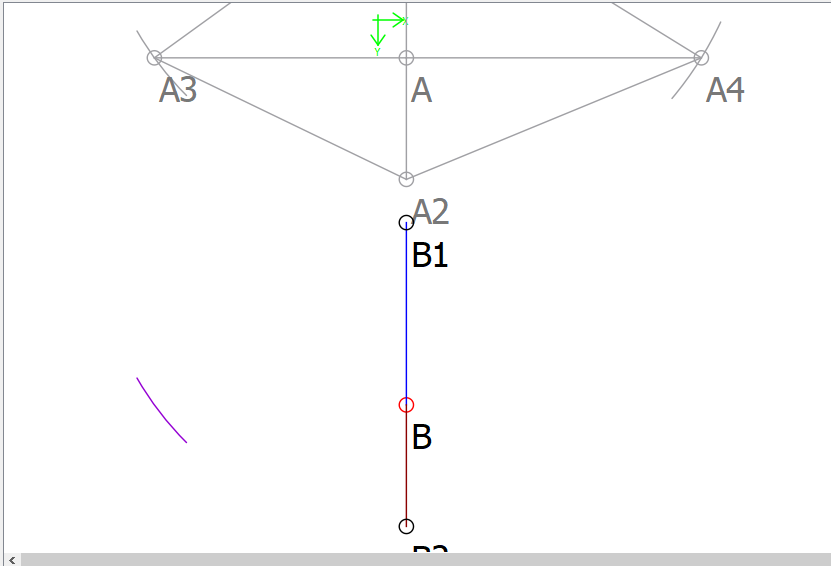
 that leads to the purple Arc line as shown in attached
Arc, A1, @ IBA-0.3, 210,225
Measurements
that leads to the purple Arc line as shown in attached
Arc, A1, @ IBA-0.3, 210,225
Measurements