Thanks for your answer, is there working fork with a test version of this feature?
@Douglas could perhaps let you have a test version of the one he’s working on. At the moment, (if I’m correct) there’s a bit of a problem with the controls to enlarge the image to the measurements size.
Correct - sort of. I started rethinking to move the control of the “image” to a separate class to handle the resizing, moving, rotating, visibility, etc…and got put on the back burner. I just started back with that branch. I had to resolve a few issues when merging the current develop branch. I have next week off (after a CRAZY month in April at my shop) - so I hope to have this feature done soon. Actually it may have a bunch of other changes too. 



Thank you, @Douglas
I’m wondering how important the resizing of the image is, since one will need to draft the pattern using actual measurement areas and bring in ones own ease, etc. Shouldn’t the image only be for reference?
Anyway, that’s what I’d use it for. 
Well… the idea would be you could take a photo of an existing pattern piece… it then needs to be resized to the real size. IE: you would include for example a 4inch x 4inch square in the photo, and then that square needs to be resized to 4x4 on the Seamly draft screen. Then from there you can trace over the piece, and it should be in real size.
If you know what the size of the pattern you traced, you can use formulas to make the pattern to size. I outlined a method with my shift dress pattern:
Ok, I’ll need to go back & study that topic.
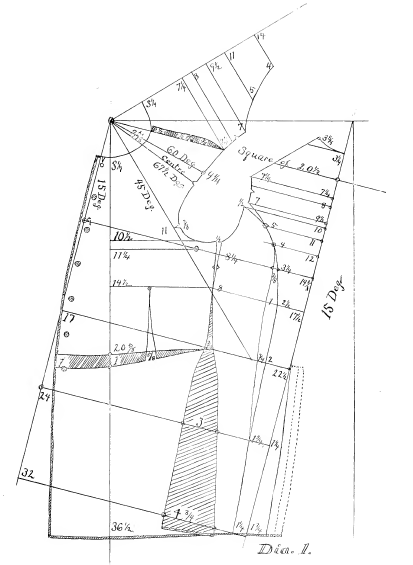
What I’d like is to have an image like this on the screen while drafting for set instructions and using measurements:

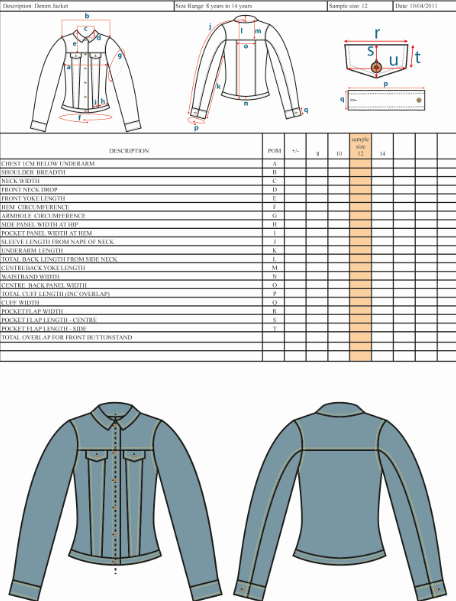
Or like this when I’m changing my basic sloper into a new design:

That is easily doable with what I’ve got working now… albeit as part of adding interactive control you might want to be able to just click on an image and move it - which it doesn’t do right now. That functionality needs to reside in a custom (subclassed) graphics item class to handle the mouse and keyboard events. It’s like a pattern piece - which is a custom item - which also happens to have a bunch of child items (grainlines, labels, seam allowance, notches, etc) attached. Currently I just load an image as a Qt pixmap item… and if you click on it will just sit there, as there is nothing to tell it what to do. By subclassing the pixmap item I can then have specific code to respond to mouse and keyboard events - such as display resize buttons or rotate arrows, or move the item if the mouse is pressed on the item and moving or display a context menu if the right mouse button is pressed - displaying options of what to do with the item, like delete. Pretty much everything you see in the workspace screens is one graphics item or another.
Funny you mention that… Ironically, I could have used the feature myself this afternoon. I had to make pattern for a double breasted vest as per a sketch the designer sent. If I had a DB vest pattern in S2D, and been able to load an image of the sketch, I could of easly used the image as a guide to get the depth of the front neck opening and button spacing correct, without doing all the math to scale the pattern.
Oh… and as I worked on the image item code last night I was reminded that what I’m working on is an improvement on the grainline and label items… so once I get the images working the way I want, I want to update the grainlines and labels, as they both have some sizing issues.
have you decided on when this will be included in a weekly update
Hopefully soon… I got lazy on a much needed week off and did much of nothing. 
Without getting in the weeds… it’s a bit more involved rearranging the code to put stuff in the image class and sync it up between the main menus, toolbox, and image toolbar.
Well… it’s going to be later rather than sooner. I accidently knocked an external drive that contained my Seamly2D source off the coffee table while compiling the app… and it’s looking like the drive is dead. So now I probably have to recode everything I was working on. ![]()
Looking on the bright side I can probably make things better, and make changes in smaller chunks.
So… forced with a clean slate I’m rethinking the background image thing.
What if instead of just limiting it to background images - 1 per draft block, I just make it an image tool where you can add multiple images to draft blocks AND / OR pattern pieces?
I think that will be great. IMO all we need is an image to refer to as we draft, which we can either remove later & change to another image or (I guess) have more than 1 image. I don’t think that the image is there to copy exactly, but rather to design using the image as reference & measurements according to the person/size drafting for.
This way, one can load your base pattern and make changes/additions to it with an image on the screen to refer to without having multiple bits of paper floating around or having to switch screens every 2 seconds, which is really distracting.
Let’s keep it simple - you can always improve on it later. ![]()
If I wanted to combine several disparate patterns & make the resulting garment for multiple entities, I can see where having multiple images to guide blocking out the block might be for the best. If I further wanted a motif to appear on the final garment it might be nice to be able to copy it off the pattern piece, especially if I were delivering the pattern to a team.
Which brings up a question: would it scale with the piece? If I were making a flamingo-themed Dolly&Me dress-up gown with a row of flamingos along the hem, that would be nice, but I don’t have the background to know if it would still be nice for a row of flamingo-themed chorus-girls in a school musical. Right-brain intuits yes, while left-brain insists that it could be counter-intuitive.
![]()
In a programming way I will be simplifying it. As it was the routines had one purpose - to load an image on the draft scene based on which is the current draft block. By making the routines more generic, they could also be used to load images onto pattern pieces. For example… placing a logo on the pieces or within a label. Or until I figure out adding (builtin) symbols, one could load something like a png of --FOLD HERE–.
Oh, wow! That will be wonderful!
As far a pattern pieces goes…
I was thinking more of adding a company logo to the pattern pieces. Or one could even add custom symbols. But, yes… since I was working on moving the functionality of loading an image to a custom Qgraphicsitem, an image would be interactively resizable. I’m sure at some point we could make an image size to fit some dimensions - kinda like the labels will resize to fit within a pattern piece or between 2 anchor points.
I’m just thinking in terms of making the image loading routines more generic, where they can be used elsewhere, not just for a background image.
all things considered, is it reasonable to hope for the initial release which will support an image in days? weeks? months? years? I am not trying to change your priorities. I am simply trying to understand where a “SVG file as background” in whatever form it may have morphed will appear in your priorities.
Well… since this feature is what I was last working on and is freshest in my memory it will be what I work on. While it won’t take no where near what it took to figure it all out in the 1st place, it’s still going to take a few weeks.
